This tutorial will create a vector based asteroids game using the completely free, and best solution for creating flash games, FlashDevelop.
Why use FlashDevelop?
FlashDevelop is open source, and much better for programming than the flash IDE (and with a $800 savings!). It is truly a remarkable program, and I suggest you donate and let the guys know you appreciate their hard work and effort.
Some advantages:
- built for programming -you wont get bogged down by the flash IDE which is primarily an animation tool.
- great code hinting: This will help you learn flash commands quicker, and see function parameters without needing to refer to the documentation
- does not crash (compare to flash IDE of several times a day, or as much as every time it is run, when using JSFL or components)
- free + open source (you can literally download the source, open it up, and see how it was made, or add custom plugins to it – if you want)
- faster (compiles faster, faster to switch between files, built for speed)
- Easier to transition to programming in another language/environment (most other programming languages aren’t centered around “timelines” and “stages”, and “adding children to display lists”. I like to be able to have control over the order my objects are rendered in, and be able to know when each piece is updated.
I chose to use blitting to display objects vs. flash’s built in display methods. The disadvantages are that it takes longer to setup initially, and you can’t use some of the built in functions that make things easier, but the advantages are that it is far faster then using flash’s display lists, more control, easier to create more advanced games, and it teaches you how you’ll have to do it on any other platform/API (openGL, DirectX, ect).
For a simple game like this, you could implement it in the flash IDE quickly, but the main purpose of this tutorial is to teach the basics of building a game using blitting for more advanced tutorials to come.
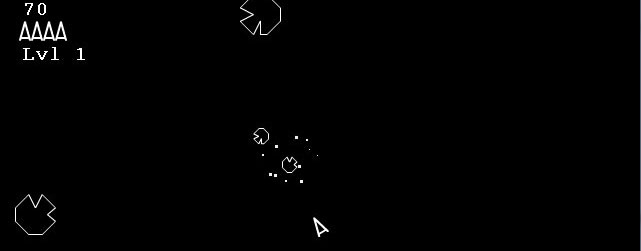
Example of Final Product:
This is the final game you’ll build from this series of tutorials:
Planning
The first thing I like to do when creating a new program is to try to specify what it is I want it to do, and try to plan out what I’ll need as much as I can .
For this game we’ll want:
- A “spaceship” that moves using the keys, and acts as if it’s in an environments with a small amount of friction, and no gravity. (moving using the arrow keys – up to move forward, left and right to rotate)
- Bullets that fire from the front of the ship when the spacebar is pressed, at a certain rate
- Randomly placed asteroids that can be blown up into a certain number of smaller asteroids.
- Collisions between the asteroids, the ship (lose life, start over), and bullets (blow up asteroid, create small asteroids if needed, show explosion, add points)
- Levels – more asteroids each level
- Simple menu for starting the game, high scores, and restarting the game
- highscore system that ties into Kongregate’s API
Setting up FlashDevelop
The first step is to download and install flashdevelop. Install the flex SDK in the install options to have everything ready to go.
Open up FlashDevelop and go to the top menu project->New Project and select:
AS3 project
name: vector_based_asteroids
package:
And chose a directory to create your project in.
Click ‘OK’, and the new project and files will be created.
On the right hand window double click on the folder ‘src’ until you see “Main.as”, and double click that to open it up.
It should show the following code:
package
{
import flash.display.Sprite;
import flash.events.Event;
public class Main extends Sprite
{
public function Main():void
{
if (stage) init();
else addEventListener(Event.ADDED_TO_STAGE, init);
}
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
// entry point
}
}
}
If you compile this (ctrl+enter), you’ll see a nice, blank canvas to start with.
Go to project->properties, and change the dimensions to 640×480, and the framerate to 30fps.
This will change the size of the window down to a reasonable size for a browser game. Here you can also change the background color of your stage, but I tend to just leave it as white (#FFFFFF) or even red (#FF0000) so I can easily see if I am accidentally seeing this while trying to render stuff on top of it.
Note: Raising the frame rate has a direct relationship on cpu usage, even if you aren’t performing anything. 30fps takes under 10% cpu usage, where increasing it to 120fps takes 40% on all 4 cores, and slows down significantly!
In the next section, we’ll create our main class which will handle everything needed to run the game, and to render our ‘space’ background onto the scene.
Download the source Code and please leave me any comments or feedback you have.

Having trouble…when I press the Play button, it cannot find the Flex SDK compiler file – I was pretty sure the button was checked when I downloaded and installed FlashDevelop, but it is no where to be found.
You can either re-install flashdevelop and make sure the option was checked, or download the flex sdk, and set the path to it:
(http://opensource.adobe.com/wiki/display/flexsdk/Flex+SDK – probably the top one)
Just download and unzip wherever- ‘c:\FlexSDK’ to be easy –
Then in FlashDevelop, go to ‘Tools->Program settings”, click “AS3Context” in the left panel, and on the right under “Flex SDK Location” just set it to where you installed the flex sdk (c:\FlexSDK if you unzipped it to that folder)
Let me know if you have any more problems, thanks for checking out the tutorials!
Ever think about putting all 10 parts in a pdf for download?
For I would like to print it out and follow your tuts.
Just an idea,
-Grok Digital Designs
good articles !!
Pingback: Ted Kesgar’s Ship Shooter | The Kesgar
Pingback: Gnarles's Blog
If I have flash CS5.5 and want to use this tutorial in it using AS3 and class files – will it work? It looks like this code is true actionscript, so I think it will work but I wanted to check beforehand. Thanks.
It shouldn’t have issues. Although I would recommend coding/ editing .AS files in FlashDevelop, since it is much better than Flash IDE’s built in editor. You can still compile and use assets from Flash IDE.
I found a mistake when you move forward and shoot you can rotate right but not left. I couldn’t find the mistake on my own.
It a great tutorial thank you.
Hi, just wanted to point out that the chapter “planning” could cover ToDo tasks (Write //TODO: *** anywhere in your Code, go to tasks, right-click refresh and you see everything you still got to implement)
Okay not sure this comment got through but again will this tutorial work if I use Adobe Animate CC? I unfortunately have to use it as it is required of me. Also I can’t find the rest of your tutorial. Please help if you can and thank you.
exist a part 2 ??